これがあの女のHUISね(発動篇) |
返信 |
待ちに待ったクリエイト機能が八月末に実装されまして。
本日ようやく時間を見つけていじり倒すことができました。
以下、使用感。

背景に画像を配置できる。(540×870pixel)
カスタマイズするキーに割り当てられるのは画像データとテキスト・・・なのですが、テキストに関してはサイズ変更こそ可ですがフォントは選べず、またキーエリア内での文字位置の調整はできません。キーに対して何らかの修飾を行いたい場合は、それを画像データとして用意する必要があります。
ただし、画像データも配置にルールがありまして、予め用意された16×28マスのグリッドに強制的にスナップするように配置されます。1グリッドが30×30pixelなので、画像の縦もしくは横の長さが30の倍数に固定されるわけです。
うーん、これは使い勝手が悪いぞ。なによりボタンに割り当てる画像を一個一個切り出すのが面倒くさい。
どうしたもんだかなぁ、と思ったのですが、意外とすぐに解決方法が。
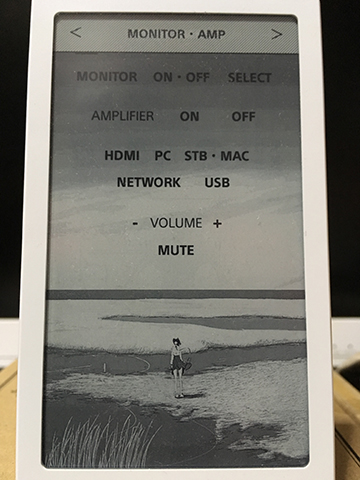
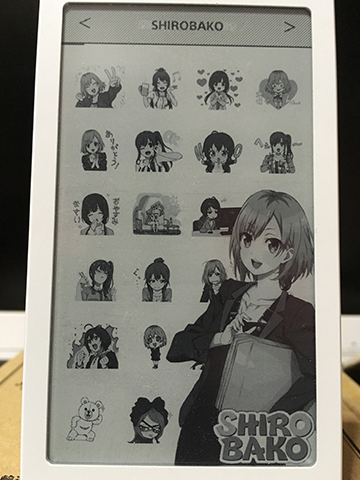
キーにテキストを流し込む場合にスペース『 』をかませると、結果的に「押せば反応するけど、画面上は何も表示されないキーエリア」が作成されるのです。すなわち、背景として配置する画像に予めキーのデザインを入れておき、そのうえに無色透明なキーエリアを配置すればいんじゃね?

で作ったのが↑コレ。背景に見えるアイコンのような小さな画像の上(上層レイヤー)に無色透明なキーを配置し、クリッカブルマップ(懐かしい)のような効果で反応させています。いやー、楽だ。一気に楽になった。
【結論】ようやく値段分の価値が出てきた気がする。
投稿者 sbifb4 | 返信 (1) | トラックバック (0)